이번 포스팅은 Qt Designer에서 간편하게 styleSheet 작성하여 ui에 적용시키는 방법을 설명하겠습니다.
styleSheet 란 Widget의 모양을 사용자가 정의할 수 있는 다양한 속성, 의사 상태 및 하위 컨트롤 등을 지원하는 기능을 가집니다.
다양한 Widget에서의 배경색, 글자 크기 및 색상, 글씨체 등을 사용자가 정의할 수 있는데,
아래의 코드와 같이 소스 상에서도 적용이 가능합니다.
| ui->textBrowser_1->setStyleSheet("background-color: rgb(238, 238, 236); font: 10pt Courier New;"); ui->textBrowser_2->setStyleSheet("background-color: rgb(52, 101, 164); font: 9pt Courier New;"); ui->textBrowser_3->setStyleSheet("background-color: rgb(46, 52, 54); font: 15pt Courier New; color: white;"); |
소스 상에서 setStyleSheet() 함수를 통해 선택한 ui를 변경할 수 있습니다.
하지만 위와 같이 소스상에서 변경하기 위해서는 객체마다 설정을 해주어야 하는 번거로움이 존재하고 코드의 길이도 늘어나게 됩니다.
이와 달리 Qt Designer에서 styleSheet를 작성하면 해당 객체의 하위 항목에 설정한 값들이 모두 적용되어 편리할 뿐만 아니라,
styleSheet 항목들을 Qt Designer 관리함으로써 통일성과 가독성을 높일 수 있는 장점이 있습니다.
이제 아래의 간단한 예제를 통해 Qt Designer 내 styleSheet 작성법을 알아 보겠습니다.
1. Qt Designer에서 TextBrowser를 선택 후 MainWindow에 TextBrowser를 생성하는 과정입니다.
아래와 같이 3개의 TextBrowser를 생성하였습니다.

2. TextBrowser 생성 후 소스 상에서 Text를 추가하였습니다.
아무런 styleSheet도 적용되지 않은 ui의 모습을 확인할 수 있습니다.

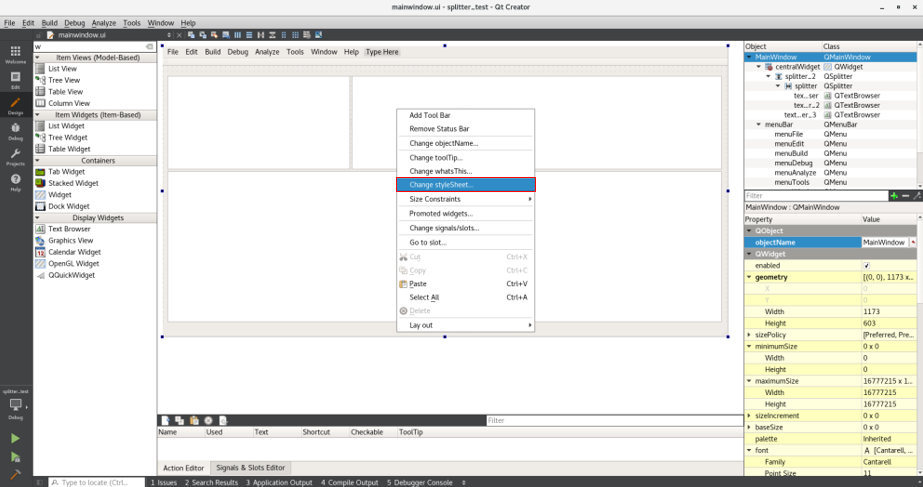
3. 전체 ui에 styleSheet를 변경하기 위해 최상위의 MainWindow를 선택한 후 마우스 오른쪽 버튼을 클릭하여
Change styleSheet를 선택합니다.

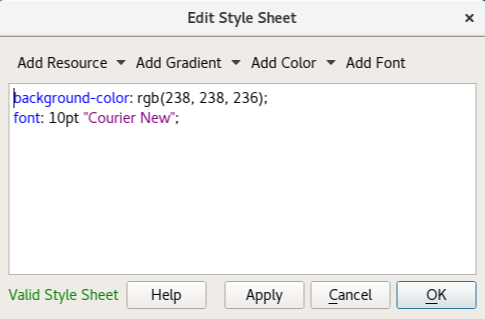
4. Change styleSheet 선택시 아래와 같은 Edit Style Sheet 창이 나오는 것을 볼 수 있습니다.
해당 창에 설정할 styleSheet를 입력하거나 Add Color, Add Font 옵션 등을 통해 편리한 선택이 가능합니다.
입력 후 좌측 하단에 Valid Style Sheet로 표시된 경우 Apply -> OK 순서로 진행합니다.

5. 2번에서의 MainWindow가 styleSheet로 입력된 값들로 설정된 것을 볼 수 있습니다.
배경색, 글씨체, 글씨 크기 등이 변경되었습니다.

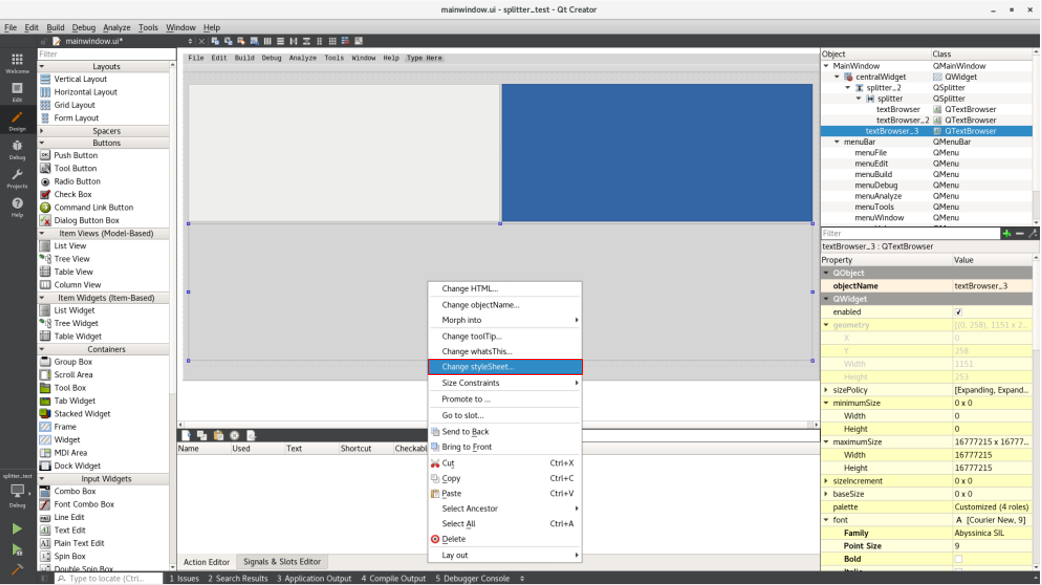
6. Qt Designer에서 styleSheet 작성시 가장 편리한 부분은 전체 ui의 적용 후 하위에 생성된 ui에 대해서는 또다른 styleSheet 적용이 손쉬운점 입니다. 하위의 첫번째 TextBrowser를 선택 후 위와 같이 Change styleSheet 메뉴를 선택합니다.

7. 첫번째 TextBrowser의 ui를 하얀색 배경으로 변경 후 글씨 크기를 10pt로 변경시켜 보겠습니다.

8. Apply -> OK 적용 시 첫번째 TextBrowser의 styleSheet가 변경된 것을 확인할 수 있습니다.
두번째 TextBrowser 동일하게 Change styleSheet를 선택하여 변경하고 싶은 값으로 설정하도록 합니다.

9. 두번째 TextBrowser에 적용시킬 값을 입력합니다.

10. Apply -> OK 적용 시 두번째 TextBrowser의 styleSheet가 변경된 것을 확인할 수 있습니다.
세번째 TextBrowser도 동일하게 진행합니다.

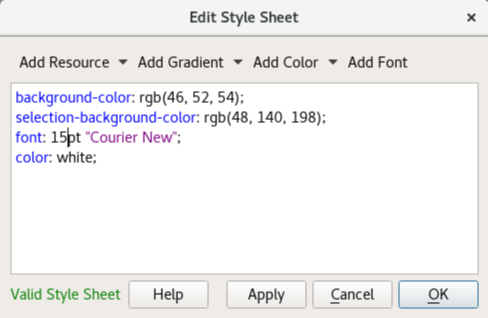
11. 세번째 TextBrowser에 적용시킬 값을 입력합니다.

12. 세 개의 TextBrowser에 styleSheet를 모두 설정한 후 실행한 프로그램 화면입니다.
5번에서 설정한 값들이 있지만 하위 객체에 새로운 styleSheet 값을 입력할 경우 해당 객체의 ui에 대해서만 변경이 발생합니다.
즉, 상위 객체의 styleSheet 적용 후 하위 객체에 styleSheet의 설정 값이 존재하면 상위 객체의 기존 값을 덮어씁니다.

'Qt' 카테고리의 다른 글
| QProcess 외부 실행 프로그램 종료 정보받기 (0) | 2020.11.10 |
|---|---|
| QSplitter 클래스로 Widget 크기 조절하기 (0) | 2020.11.04 |
| QTableView에 ComboBox 삽입 및 고정하기 (0) | 2020.10.19 |
| Qt Remote Debugging (0) | 2020.06.12 |
| Qt 컨테이너 클래스 정리 (0) | 2020.04.16 |